Cloning visualizations
This feature is only available for personal templates you have created using the SDK. It's not possible to clone visualizations created with Flourish templates.
When you are working on improving a template, you may want to debug or test how it behaves with a particular visualization that's been made using the template in the app.
To do so manually could be quite time-consuming (adding the data, adjusting the column bindings and configuring all the settings). You can avoid these steps by simply cloning a published visualization made in the app, straight into the SDK.
How to clone a visualization to the SDK
Note: This feature requires v3.17.0 of the Flourish SDK. To update, run
npm install -g @flourish/sdk.
The visualization you want to clone will need to be published, and should be made with the same major version of the template that you are wanting to debug with in the SDK.
First, find the visualization ID of the visualization you want to clone, which can be found in its URL in the app.

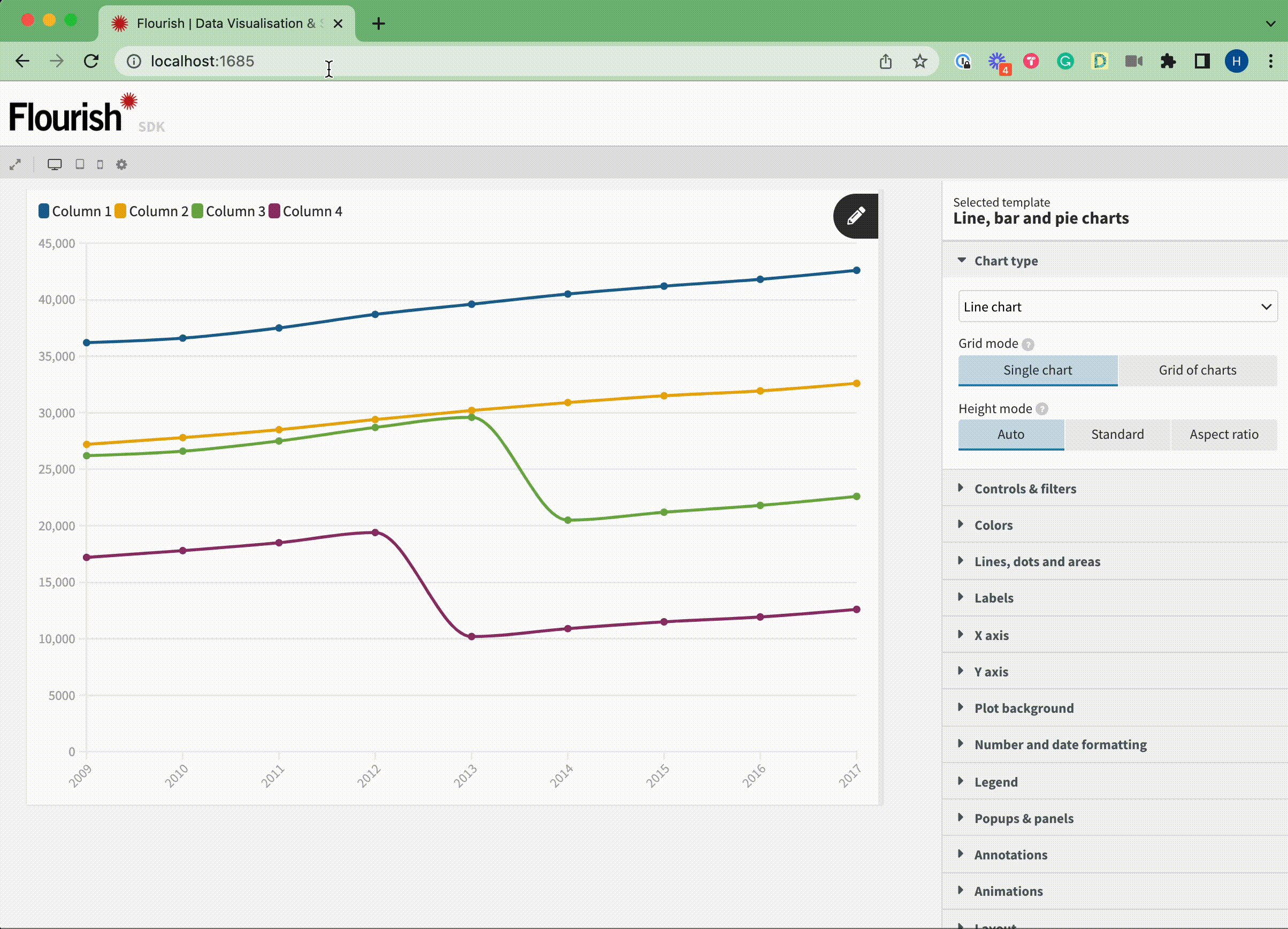
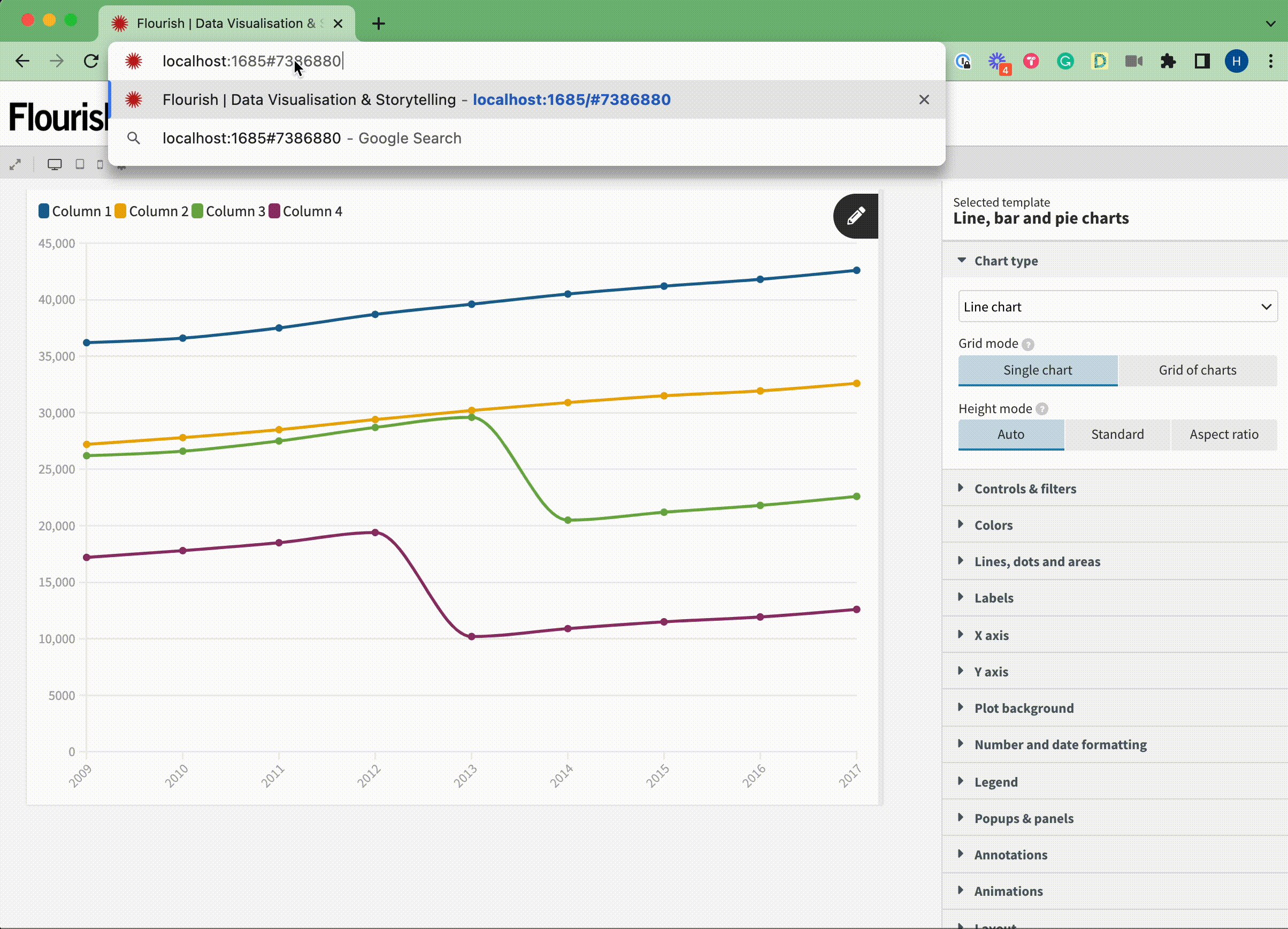
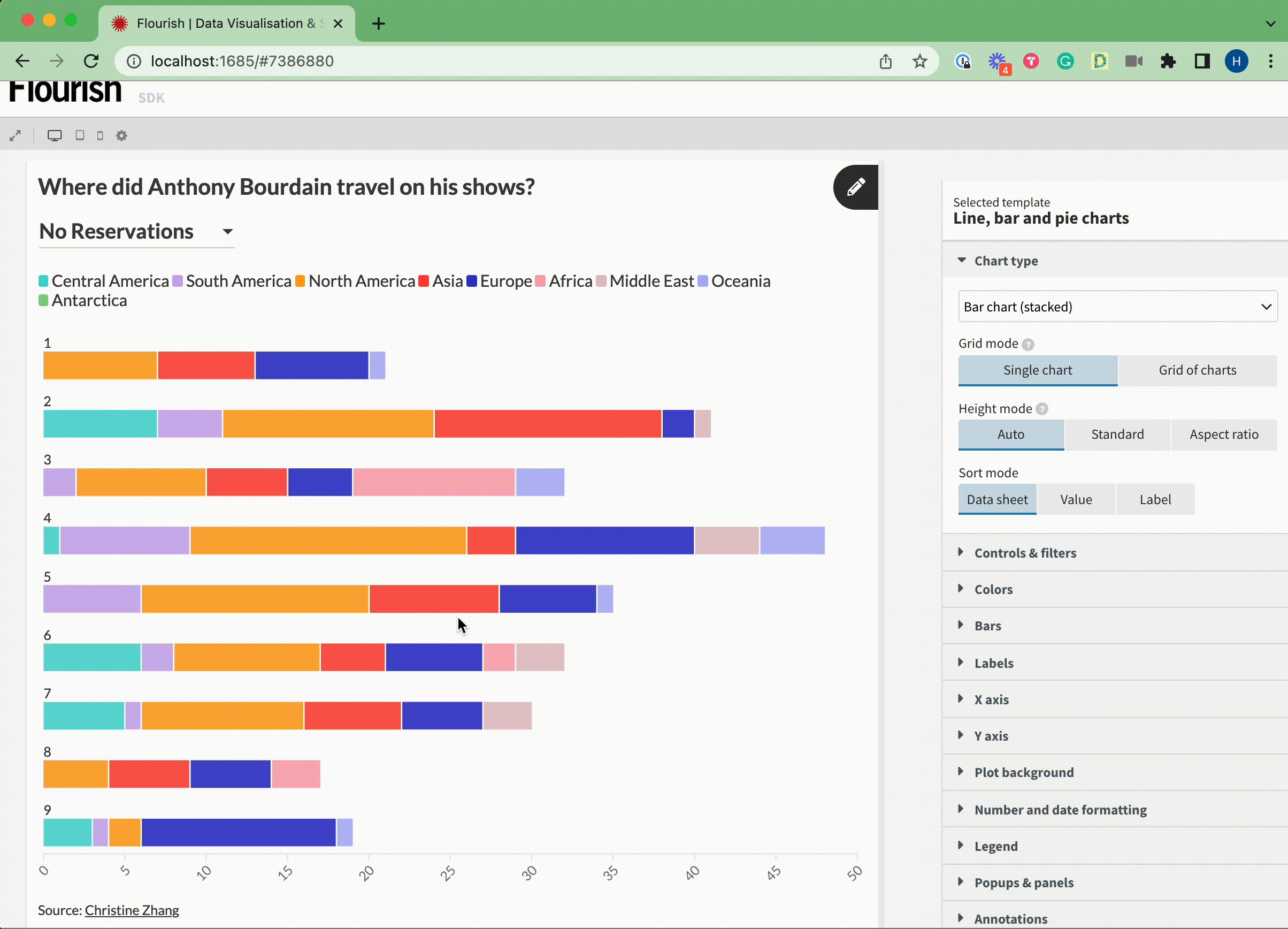
Next up, get your template running locally using flourish run. Add a hash followed by the visualization ID you identified to the end of the URL where you template is running, like so: http://localhost:1685/#7386880.

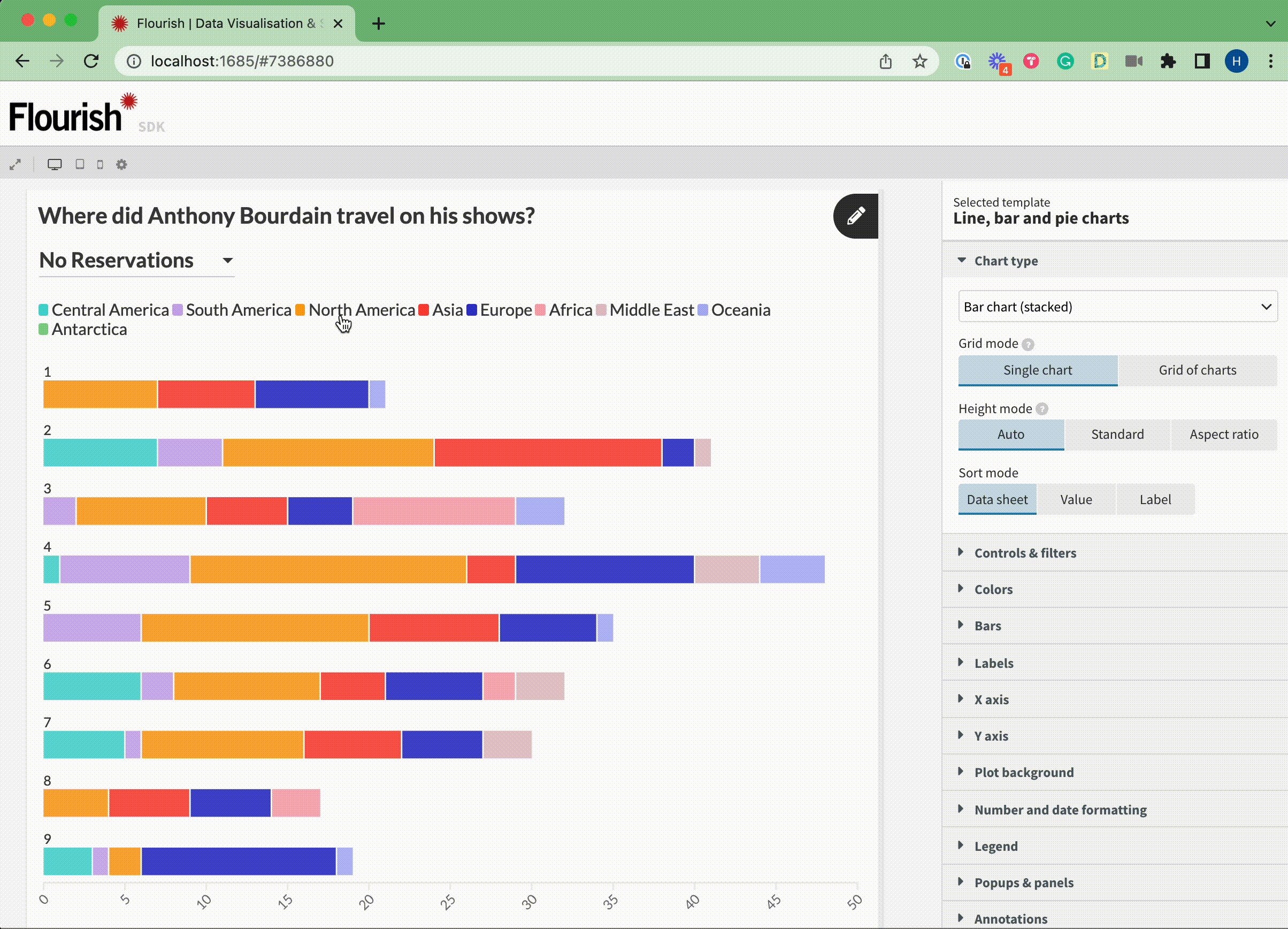
Your template should now display the cloned visualization, including its data, bindings and settings, ready for you to start debugging issues or working to improve the template.
